Hugoでブログを始める

【はじめに】Hugoでブログをつくる
このブログは「Hugo」という静的サイトジェネレータで作成しています。 ブログを作成するには、
- ブログサービス(はてなブログなど)
- WordPress
あたりが一般的だと思います。Hugoは「静的サイトジェネレータ」に分類され、以下のような特徴があります。
- オフラインで作業できる。
- 高速なサイトが作れる。
- セキュリティリスクが低い。
以前(数日で挫折しましたが…)はてなブログは使ったことがあったので、新しいものを使ってみかったというものあります。
ブログ初心者がサイトを立ち上げる方法、ハマったポイントなどを備忘録も兼ねて記事にしておきたいと思います。
Hugoとは?
Hugoは静的サイトジェネレータです。Markdownファイルからブログを作成することができます。マルチプラットフォーム対応で、Windows,Mac,Linuxで使用できます。静的サイトジェネレータのなかでも、ビルドが高速ということで選んでみました。
コマンド操作がメインになるので、「GUIじゃなきゃダメ」な人には向かないかもしれません。
①Hugoのインストールと初期設定
hugoでブログを作るまでに行う作業は、以下のとおりです。
- hugoをインストールする。
- ブログ用のディレクトリ(フォルダ)を作成する。
- テーマをインストールする。
- 設定ファイル(config.toml)を準備する。
順に解説していきます。
Hugoのインストール
インストールは公式サイトのInstallationのページに方法が書いてあります。Linux、MacOSはパッケージ管理システムが使用できます。WindowsはZipファイルをダウンロードしてインストールします。
Linux(Ubuntu,Debian系)
パッケージ管理システムのaptコマンドでインストールできます。
$ sudo apt install hugoUbuntu22.04ではV0.92.2+extendedがインストールされました。
Windows
公式のGitリポジトリから 「hugo_vvv_windows-xxx64.zip」ファイルをダウンロードします(vvvはバージョン、xxxは[amd]or[arm]) .zipファイルを展開すると「hugo.exe」がありますので、パスの通ったフォルダに移動しておきます。(もしくは展開されたフォルダにパスを通してください)。
MacOS
以下のコマンドでインストールできるようです(Macは使ったことがありません。。)
berew install hugoブログ用のディレクトリ作成
まずはブログのディレクトリを作成します。ブログ用のディレクトリを作成したい場所に移動して、以下のコマンドを実行します。
$ hugo new site Blogこれで「Blog」というブログ用のディレクトリが作成されます。
②テーマのインストール
ブログ用ディレクトリにテーマをインストール必要します。テーマは必ず必要です。上級者は自分で作成することも可能なようですが、初心者にはまず不可能ですので、[公式テーマサイト](https://themes.gohugo.io/)からテーマを選んでインストールします。
テーマを選ぶ
Git cloneでインストール
「git clone」コマンドでテーマファイルをダウンロードします。
$ cd Blog
$ git clone https://github.com/vimux/mainroad.git themes/mainroadサンプルサイトのデータをコピー
テーマにサンプルがありますので、コピーします。
$ cd themes/mainroad/exampleSite/
$ cp -rf ~/Blog③記事を投稿する
ここまでで記事を投稿する準備ができました。記事を投稿するコマンドは`$ hugo new post/xxx.md`です。(xxxは任意の名前をつけてください。)
ブログディレクトリ(この記事では~/Blog)に移動して`hugo new`コマンドを実行します。
$ cd ~/Blog
~/Blog$ hugo new post/samplepage.mdこれで「~/Blog/content/post/samplepage.md」が作成されます。
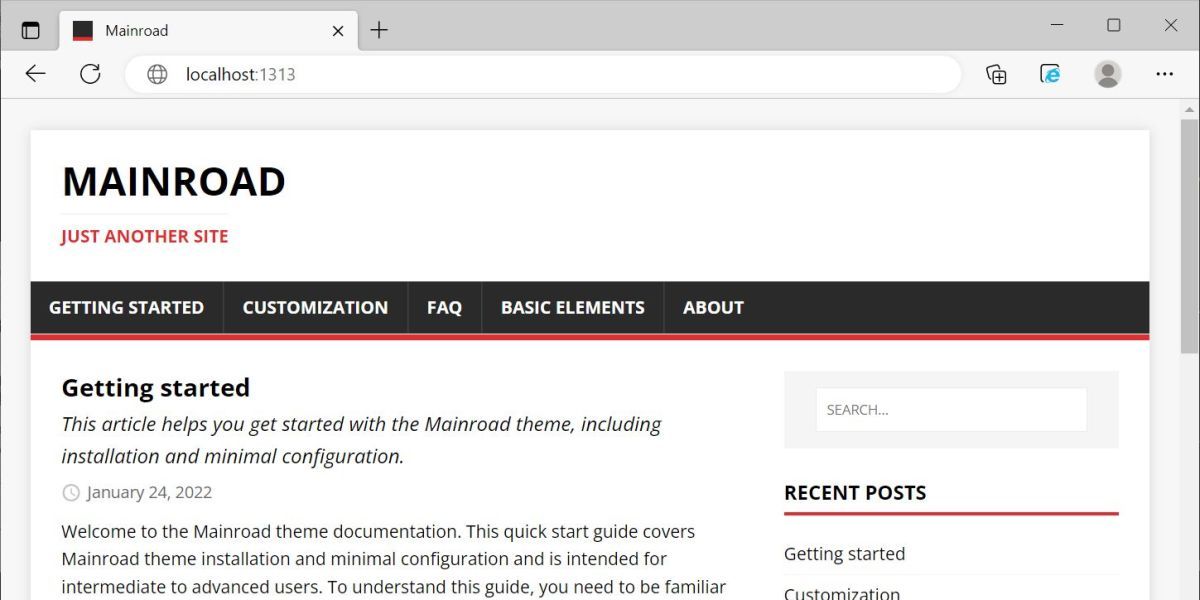
Webページの確認
$ hugo server コマンドで作成したWebページをプレビューできます。
serverを起動後、[localhost:1313]にブラウザでアクセスすると、プレビューが表示されます。

④静的サイトデータの作成
$ hugo server コマンドでwebページに問題がなければ、公開用htmlファイルを作成しましょう。~/Blogフォルダに移動して`hugo`コマンドでWebページのファイルを作成します。
~/Blog/publicフォルダにWebページのファイルが作成されますので、サーバなどにアップすればブログを公開できます。
$ cd ~/Blug
$ hugo【おわりに】
今回はページを作成するまでを紹介しました。ただ作ってみるとわかるのですが、いろいろ微妙な点があると思います。次回以降で設定なども紹介していきたいと思います。
